HTML标签有哪些分类?它们各自的作用是什么?
![]() 游客
2025-04-18 19:22:01
21
游客
2025-04-18 19:22:01
21
HTML(HyperTextMarkupLanguage)是构建网页的标准标记语言,用于创建网页和网络应用程序。HTML文档通过不同的标签(Tag)来组织内容,每个标签都有特定的用途和结构。了解HTML标签的分类和作用对于构建有效、可访问的网页至关重要。本文将详细探讨HTML标签的不同分类及其各自的作用,帮助您更好地掌握网页设计的基础知识。
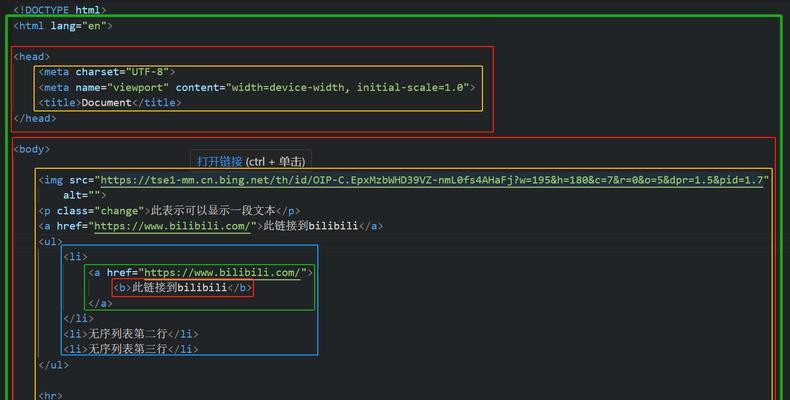
基础结构标签
基础结构标签构成了网页的骨架,它们定义了网页的整体结构和布局。
<html>标签
作用:表示整个HTML文档的开始和结束,是所有HTML元素的根元素。
<head>标签
作用:包含文档的元数据,如标题、脚本、样式表链接等,不直接显示在网页上。
<title>标签
作用:定义网页的标题,显示在浏览器的标题栏或标签页上。
<body>标签
作用:包含网页的可见内容,比如文本、图片、视频等元素。

文本内容标签
文本内容标签用来格式化和组织网页中的文字信息。
标题标签(<h1>到<h6>)
作用:定义六个级别的标题,<h1>是最重要的标题,<h6>是最不重要的。
段落标签(<p>)
作用:用来定义文本的段落,浏览器会在段落之间自动添加空行。
格式化标签(<b>、<i>、<em>、<strong>、<mark>等)
作用:用于强调文本,比如加粗(<b>)、斜体(<i>)、突出显示(<strong>)或标记(<mark>)。
列表标签(<ul>、<ol>、<li>)
作用:用来创建无序列表(<ul>)和有序列表(<ol>),列表项由<li>标签表示。
预格式化文本标签(<pre>)
作用:保持文本的格式,如空格和换行,常用于显示代码或预设格式的文本。

链接与锚点标签
链接标签用来建立网页之间的连接,锚点标签则用于在单个页面内进行跳转。
链接标签(<a>)
作用:定义超链接,可以链接到其他网页、文件、邮箱地址或同一页面的不同位置。

图像与多媒体标签
图像与多媒体标签用于在网页中嵌入图片、音频、视频等内容。
图像标签(<img>)
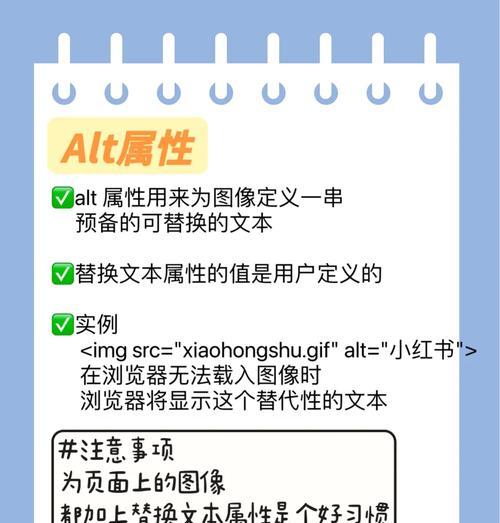
作用:用来嵌入图片到网页中,需要指定图片的源地址(<src>)和替代文本(<alt>)。
音频标签(<audio>)
作用:用于嵌入音频文件。
视频标签(<video>)
作用:用于嵌入视频文件。
表单与输入标签
表单标签用于创建用户输入数据的表单,输入标签则用于定义表单控件。
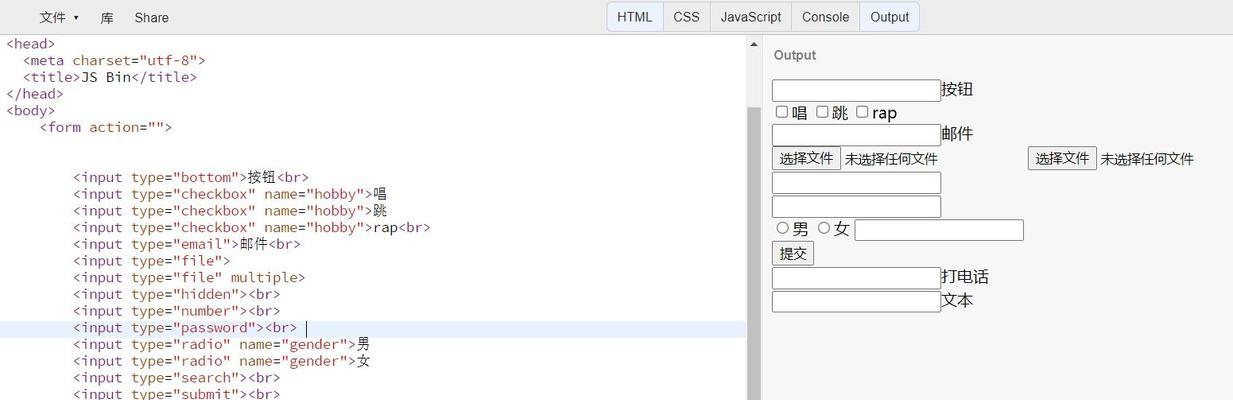
表单标签(<form>)
作用:定义一个表单,用于收集用户输入的数据。
输入标签(<input>)
作用:创建各种类型的输入控件,如文本框、复选框、单选按钮等。
文本域标签(<textarea>)
作用:提供一个多行的文本输入控件。
选择标签(<select>、<option>)
作用:定义下拉列表或滚动列表。
按钮标签(<button>)
作用:创建一个可点击的按钮。
元数据标签
元数据标签提供了关于HTML文档的额外信息,但不显示在页面上。
元信息标签(<meta>)
作用:定义文档的元数据,如字符集、描述、作者等。
样式与脚本标签
样式与脚本标签用于引入CSS样式和JavaScript代码。
链接样式表标签(<link>)
作用:链接外部CSS文件到HTML文档。
样式标签(<style>)
作用:在HTML文档中直接定义CSS样式。
脚本标签(<script>)
作用:引入JavaScript代码,可以是内联或外部文件链接。
结构化标签(HTML5新增)
随着HTML5的到来,引入了更多的语义化标签,用于更好的结构化内容。
内容分段标签(<section>、<article>、<nav>、<aside>、<header>、<footer>)
作用:更精确地定义网页的不同部分,以提高可读性和SEO(搜索引擎优化)效率。
图像映射标签(<map>、<area>)
作用:定义客户端图像映射和区域。
视频与音频控件标签(<video>、<audio>)
作用:提供更多控制视频和音频播放的控件。
增强互动性的标签(<details>、<summary>)
作用:提供展开和收起信息的功能,增加网页的互动性。
结语
综上所述,HTML标签根据其功能和用途可以分为多个类别,每种标签都有其特定的作用。掌握这些标签将有助于您构建结构良好、内容丰富且易于搜索引擎抓取的网页。随着HTML5的进一步发展,新的标签和语义将不断出现,但上述提到的标签作为网页设计的基础,是每一位网页设计师和开发者必须熟练掌握的。
在日常开发中,要时刻注意保持代码的语义化、结构化和标准化,这对于提高网站的用户体验、增强可访问性和实现良好的SEO效果至关重要。通过不断学习和实践,您可以更好地利用HTML标签来构建功能强大、界面友好的网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自老叶SEO,本文标题:《HTML标签有哪些分类?它们各自的作用是什么?》
标签:
- 搜索
- 热门tag
- 随机tag
- 最新文章
- 热门文章
-
- 为什么打不开网址?常见原因及解决方法
- 伪静态是什么意思?对SEO有什么影响?
- 百度指数如何影响seo优化?如何利用百度指数进行关键词分析?
- 网络网站制作的流程是什么?如何选择合适的建站公司?
- 大连seo网站推广有哪些策略?如何衡量推广效果?
- 网站seo排名如何提升?有哪些有效的SEO排名策略?
- 为什么要清除浮动?对网页布局的影响是什么?
- 广州SEO搜索引擎优化有哪些好方法?
- 站群SEO策略如何实施?
- 服务器对seo有什么影响?如何选择服务器以优化seo?
- 怎样才能把模糊的图片变得清晰?
- 远程服务器怎么连接?操作步骤是什么?
- 网址怎么打开?遇到无法打开的网址应该怎么办?
- 外贸独立站建站有哪些常见误区?如何避免?
- 烟台SEO优化如何提升网站排名?
- 链接质量对网站排名的影响(良好的链接与坏的链接如何影响网站SEO)
- dreamweaver是什么?dreamweaver在网页设计中的作用是什么?
- 个人博客网站模板如何选择?
- 免费建设网站靠谱吗?有哪些陷阱?
- 长沙网站制作公司推荐?网站制作的步骤和注意事项