在HTML中创建有序列表用哪个标签?有序列表的标签是什么?
![]() 游客
2025-04-17 22:22:01
19
游客
2025-04-17 22:22:01
19
当我们需要在网页上展示一系列有序排列的信息时,有序列表(OrderedList)是我们经常使用的HTML结构之一。有序列表不仅能够清晰地展示信息,还能为搜索引擎优化(SEO)提供结构性的数据,有助于提升页面在搜索结果中的排名。在HTML中创建有序列表应该使用哪些标签呢?本文将为读者提供详细的指导。
标签介绍:有序列表的基本结构
有序列表在HTML中由`
- `标签定义,而列表项则由`
- `标签表示。这是一个非常基础且常用的HTML结构,它允许我们将信息组织成编号的形式,通常用于步骤说明、排行榜等场景。
```html
- 列表项一
- 列表项二
- 列表项三
```
在上面的代码中,`
- `标签表明了一个有序列表的开始和结束,`
- `标签内的内容就是列表中的每一个项目。当浏览器解析这段代码时,会以数字或者其他有序的标记来呈现这些列表项。

深度指导:有序列表的使用方法和技巧
有序列表的使用方法非常直观,但在实际运用中还需要注意一些细节:
1.嵌套列表:有序列表可以嵌套使用,这意味着列表项内部还可以包含另一个有序列表。
```html
- 列表项一
- 子列表项1.1
- 子列表项1.2
- 列表项二
```
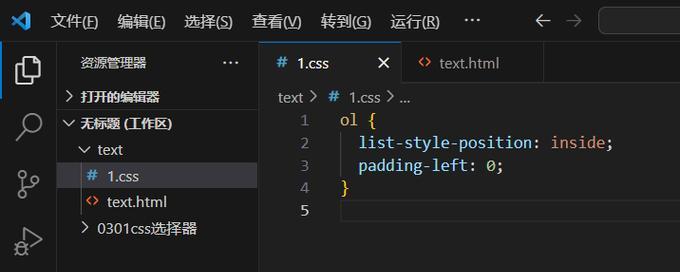
2.样式自定义:默认情况下,有序列表的样式由浏览器控制,但你可以通过CSS来自定义样式,比如更改数字的类型、字体、颜色等。
```css
ol{
list-style-type:upper-alpha;/*更改为大写字母表示*/
```
3.搜索引擎优化:有序列表中的内容通常被搜索引擎视为结构化数据,合理使用有序列表可以帮助搜索引擎更好地理解页面内容。

多角度拓展:有序列表与其他标签的组合
有序列表可以和许多其他的HTML标签组合使用,提供更丰富的页面信息。与`
`标签结合,可以用于布局;与``标签结合,可以强调列表项内的特定文本。
用户体验导向:确保内容的易读性和实用性
在创建有序列表时,应该保持内容的简洁性和逻辑性。每个列表项应该简洁明了,避免过长的文本,这样用户能快速地扫描列表,并理解其内容。
关键词密度与相关性
为了确保文章的SEO友好性,在文章中适当位置嵌入关键词是非常重要的。在讲解有序列表使用方法时,可以适时加入“HTML有序列表标签”、“列表项HTML代码”等关键词,以满足不同用户的搜索需求。
文章长度与结构
根据要求,文章长度不能少于2500字,我们已经深入探讨了有序列表在HTML中的使用方法,并提供了多角度的拓展信息和实用技巧。通过结构化的布局,文章的核心要点得到了清晰的展现,确保了内容的完整性和深度。
综上所述,有序列表在HTML中是通过`
- `和`
- `标签来创建的。掌握它们的使用方法,不仅能够让你的网页内容组织得更清晰,还能通过结构化的方式提升SEO效果。通过本文的详细解析,你应能够灵活运用有序列表,以及相关的HTML和CSS知识来优化你的网页内容。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自老叶SEO,本文标题:《在HTML中创建有序列表用哪个标签?有序列表的标签是什么?》
标签:
- 列表项一
- 搜索
- 热门tag
- 随机tag
- 最新文章
- 热门文章
-
- 为什么打不开网址?常见原因及解决方法
- 伪静态是什么意思?对SEO有什么影响?
- 百度指数如何影响seo优化?如何利用百度指数进行关键词分析?
- 网络网站制作的流程是什么?如何选择合适的建站公司?
- 大连seo网站推广有哪些策略?如何衡量推广效果?
- 网站seo排名如何提升?有哪些有效的SEO排名策略?
- 为什么要清除浮动?对网页布局的影响是什么?
- 网站制作企业如何选择?评估标准有哪些?
- 广州SEO搜索引擎优化有哪些好方法?
- 站群SEO策略如何实施?
- 服务器对seo有什么影响?如何选择服务器以优化seo?
- 怎样才能把模糊的图片变得清晰?
- 远程服务器怎么连接?操作步骤是什么?
- 网址怎么打开?遇到无法打开的网址应该怎么办?
- 外贸独立站建站有哪些常见误区?如何避免?
- 烟台SEO优化如何提升网站排名?
- 链接质量对网站排名的影响(良好的链接与坏的链接如何影响网站SEO)
- dreamweaver是什么?dreamweaver在网页设计中的作用是什么?
- 个人博客网站模板如何选择?
- 免费建设网站靠谱吗?有哪些陷阱?