React开发Next.js应用时遇到问题如何解决?
![]() 游客
2025-04-19 18:44:01
26
游客
2025-04-19 18:44:01
26
随着前端技术的迅速发展,React和Next.js已成为现代Web开发中不可或缺的工具。React以其灵活的组件系统和虚拟DOM机制受到开发者的喜爱,而Next.js则是一个基于React的框架,专门用于服务器端渲染和静态网站生成。然而,在使用React和Next.js进行开发的过程中,开发者难免会遇到一些问题。该如何有效地解决这些难题呢?本文将为读者提供一套系统的问题解决策略,并结合实例操作和最佳实践进行详细解说。
入门篇:React与Next.js的基础知识
在解决具体问题之前,了解React和Next.js的基础概念是必要的。React是一个由Facebook开发的用于构建用户界面的JavaScript库,它允许开发者通过组件化的方法来构建快速响应的Web应用。而Next.js是一个支持服务器端渲染(SSR)和静态站点生成(SSG)的React框架,它自动处理代码拆分、路由、构建优化等功能,使得开发者能够更加专注于应用本身。

问题解决篇:具体问题及应对策略
问题1:Next.js无法启动项目
现象在安装完Next.js依赖后,使用`nextdev`命令时遇到问题,控制台显示错误信息。
解决步骤:
1.检查依赖是否正确安装:确保通过npm或yarn安装了`next`、`react`和`react-dom`。
2.检查`package.json`文件:确认Next.js的启动脚本是否正确写入,例如:"scripts":{"dev":"nextdev"}。
3.检查开发环境:确保Node.js版本与Next.js兼容。
4.查看文档:如果以上步骤都无法解决问题,查看Next.js官方文档和GitHub仓库中的issue部分,寻找解决方案。
问题2:页面加载缓慢
现象应用在首次加载时耗时较长,用户体验受到影响。
解决策略:
1.优化组件:减少不必要的组件嵌套和计算量大的操作。
2.使用Next.js特性:利用静态站点生成和页面预取等特性来优化加载速度。
3.代码拆分:使用`React.lazy`和`Suspense`进行代码拆分,实现按需加载。
4.性能分析:使用浏览器开发者工具进行性能分析,并根据提示优化。
问题3:路由跳转时出现白屏或闪屏
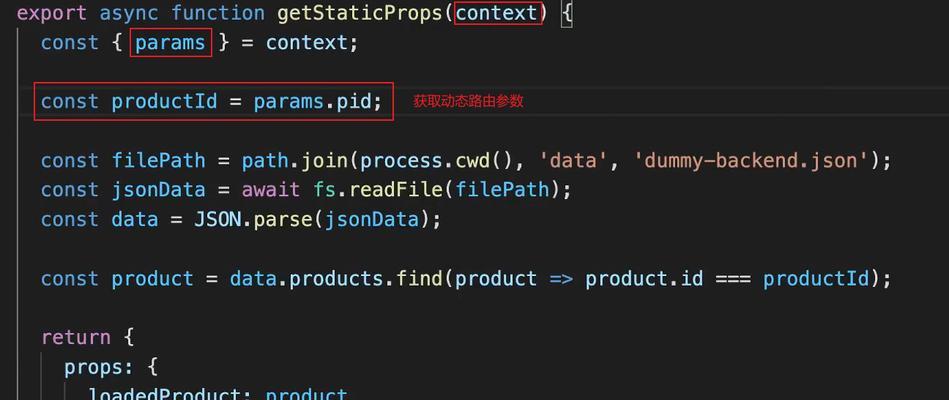
现象在使用Next.js的动态路由或链接跳转时,用户可能会看到白屏或页面闪屏。
解决方法:
1.避免SSR问题:在获取数据时使用`getServerSideProps`或`getInitialProps`,确保在服务器端渲染时已获取必要的数据。
2.优化加载状态:在数据加载期间使用加载组件提示用户,提升用户体验。
3.客户端渲染:对于不需要SEO的页面,可以使用客户端渲染来避免白屏问题。
问题4:构建过程中的常见错误
现象在执行Next.js项目的构建命令时,可能会遇到各种编译错误。
解决步骤:
1.详细阅读错误信息:Next.js的错误信息通常会给出问题所在和可能的解决方案。
2.检查代码问题:确保代码遵循Next.js的编码规范,如页面文件命名、路由配置等。
3.清理构建缓存:有时候清理构建缓存可以解决一些莫名其妙的错误,使用`npmrunbuild`前可尝试`npmrunclean`。
4.社区互助:如果问题依旧无法解决,可以在GitHub、StackOverflow等社区寻求帮助。

最佳实践篇
代码规范:遵循ESLint和Prettier规则,确保代码风格一致且可维护。
环境变量:使用`.env`文件管理开发和生产环境变量,确保配置安全。
版本控制:使用Git进行版本控制,并为重要更新创建标签。
测试:编写单元测试和集成测试,确保功能的稳定性和可靠性。

结语
通过掌握React和Next.js的基础知识,并针对常见的开发问题采取正确的解决策略,开发者可以大幅提升开发效率和应用质量。本文提供了从基础到问题解决再到最佳实践的完整指导,相信能帮助你应对在使用React开发Next.js应用时遇到的挑战。通过实践,你会逐渐熟练掌握这些工具,并构建出高性能、用户友好的Web应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自老叶SEO,本文标题:《React开发Next.js应用时遇到问题如何解决?》
标签:
- 上一篇: Word文档如何嵌入表格?四种方法深度解析
- 下一篇: Nodejs作为攻击工具的防范措施是什么?
- 搜索
- 热门tag
- 随机tag
- 最新文章
- 热门文章
-
- 为什么打不开网址?常见原因及解决方法
- 伪静态是什么意思?对SEO有什么影响?
- 百度指数如何影响seo优化?如何利用百度指数进行关键词分析?
- 网络网站制作的流程是什么?如何选择合适的建站公司?
- 大连seo网站推广有哪些策略?如何衡量推广效果?
- 网站seo排名如何提升?有哪些有效的SEO排名策略?
- 为什么要清除浮动?对网页布局的影响是什么?
- 广州SEO搜索引擎优化有哪些好方法?
- 站群SEO策略如何实施?
- 服务器对seo有什么影响?如何选择服务器以优化seo?
- 怎样才能把模糊的图片变得清晰?
- 远程服务器怎么连接?操作步骤是什么?
- 网址怎么打开?遇到无法打开的网址应该怎么办?
- 外贸独立站建站有哪些常见误区?如何避免?
- 烟台SEO优化如何提升网站排名?
- 链接质量对网站排名的影响(良好的链接与坏的链接如何影响网站SEO)
- dreamweaver是什么?dreamweaver在网页设计中的作用是什么?
- 个人博客网站模板如何选择?
- 免费建设网站靠谱吗?有哪些陷阱?
- 长沙网站制作公司推荐?网站制作的步骤和注意事项