网站ui设计应该注意什么?如何做好网站ui设计?
![]() 游客
2025-03-30 07:22:01
26
游客
2025-03-30 07:22:01
26
在数字化时代,网站成为了企业与用户交流的主要窗口之一。一个优秀的网站UI设计不仅关乎美观,更是用户体验的关键。网站UI设计应该注意哪些要点,如何做好网站UI设计呢?本文将带您深入探讨并提供实用的指导。
一、用户体验为先
在网站UI设计的伊始,设计师需要将用户体验放在核心位置。UI(用户界面)设计的终极目标是提供直观、易用且令人愉悦的界面。为此,设计师应当:
研究目标用户:了解用户的需求、行为习惯和审美偏好,以设计出符合其预期的界面。
简洁明了:网站的布局要简单直接,避免过于复杂的设计使用户感到迷茫或不安。
一致性:确保网站的各个部分在视觉和功能上保持一致,减少用户的认知负担。

二、色彩和字体的选配
色彩和字体是UI设计中创造氛围和传达信息的重要元素。正确地使用它们可以极大地提升网站的吸引力和可读性:
色彩选择:色彩应符合品牌的调性,并考虑到色彩心理学,使用能够引起目标用户情感共鸣的颜色。
字体选择:选择清晰易读的字体,并注意字体的大小和样式,确保在不同设备和屏幕上的可读性。

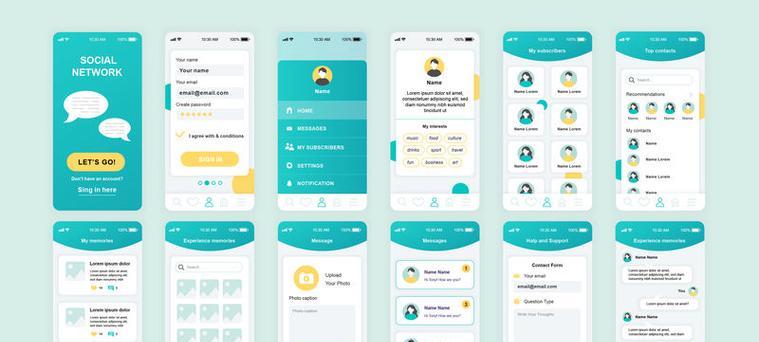
三、响应式设计
随着移动设备的普及,网站的响应式设计变得至关重要。设计师需确保网站能够在不同分辨率和设备上提供良好的浏览体验:
灵活性:布局和元素需要灵活适应不同尺寸的屏幕。
交互设计:针对触屏操作优化按钮大小和间距,确保易点击性。

四、导航和布局的合理性
网站的导航和布局需要直观有效,方便用户快速找到所需信息:
清晰的导航:设计直观的导航结构,使用户能够轻松地理解网站的架构。
逻辑的布局:内容布局应该遵循用户习惯的“F”或“Z”型阅读模式,将重要信息放在显眼的位置。
五、交互设计和反馈
优秀的UI设计需要考虑用户与网站的交互,及时给予用户反馈:
交互动效:适当的动态效果能够引导用户的注意力,提升交互体验。
即时反馈:对于用户的操作如点击、输入等,应该提供明确的视觉反馈,以告知用户操作已被接受。
六、适应性和可访问性
网站不仅要好看,还要易于所有用户使用,包括有特殊需求的人群:
适应性:功能和设计需兼容不同的浏览器和操作系统。
无障碍设计:确保网站能够被视觉障碍者等特殊用户群体使用,例如通过屏幕阅读器。
七、测试和优化
UI设计并非一成不变,它需要不断地测试与优化:
用户测试:通过用户测试反馈来不断调整设计,确保网站与用户需求同步。
性能优化:做好代码的优化工作,减少加载时间,提供更流畅的使用体验。
八、深入学习与持续关注
面对日新月异的设计趋势和技术更新,设计师需持续学习和关注行业动态:
跟进行业动态:不断学习新的设计理念和技术,保持设计的前沿性。
案例研究:分析成功网站的设计案例,从中吸取经验。
结语
做好网站UI设计是一个持续的过程,它需要设计师具备深刻的用户体验理解、敏锐的设计洞察力以及不断学习和创新的精神。通过遵循本文所提及的要点,你将能设计出既美观又实用的网站UI,为用户提供卓越的在线体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自老叶SEO,本文标题:《网站ui设计应该注意什么?如何做好网站ui设计?》
标签:
- 上一篇: 专业网站建设开发需要多久?
- 下一篇: 抖音什么软件测关键词最准?哪些工具能准确分析抖音关键词?
- 搜索
- 热门tag
- 随机tag
- 最新文章
- 热门文章
-
- 如何进行关键词优化?提高SEO排名的秘诀是什么?
- 如何进行关键词搜索?有哪些技巧?
- 关键词优化排名如何提升?有哪些有效方法?
- 高清照片素材网站哪里找?如何下载使用?
- SEO关键词作用与选择:如何挑选有效关键词?
- bi哔哩哔哩.官网的视频上传格式要求是什么?
- 搜索引擎的工作原理是什么?搜索引擎工作原理中常见的问题有哪些?
- 下载哔哩哔哩.视频时如何避免版权问题?
- 关于网站的制作流程是怎样的?有哪些网站制作的技巧?
- 相关关键词怎么找?如何优化网站内容以提升SEO效果?
- 小红书关键词流量查看方法是什么?
- 企业网站优化排名的关键因素是什么(了解这些因素)
- 企业网站优化中的误区和正确做法(避免中招)
- 企业seo应该如何操作?有哪些常见的问题?
- 如何优化企业网站用户体验(以用户为中心)
- 如何进行有效的SEO优化分析?关键词有哪些?
- 企业的网站建设需要注意哪些问题?如何选择合适的网站建设公司?
- 企业网站推广的选择技巧(如何选择合适的)
- 如何优化企业网站排名(提升企业网站在搜索引擎中的曝光度)
- 如何提升百度关键词的搜索引擎排名?